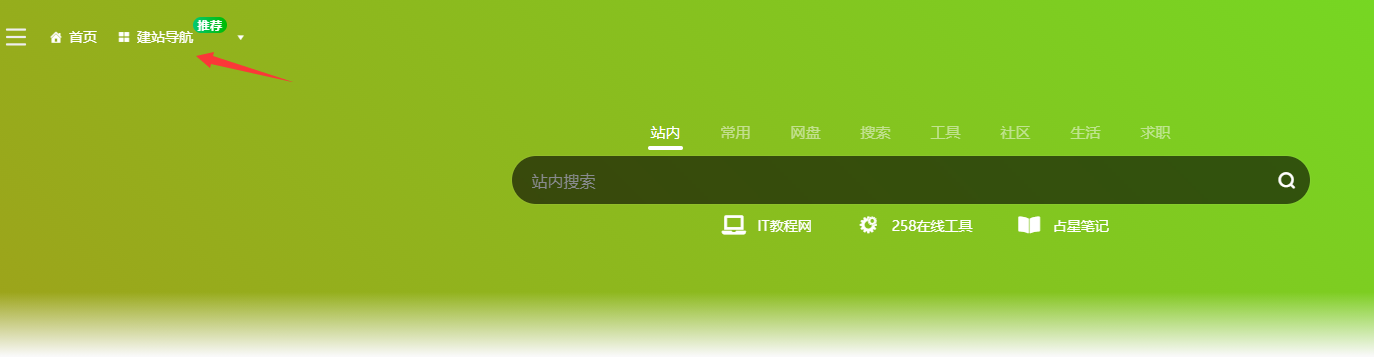
 这个角标貌似最近很流行,小编今天就分享下美化-wordpress栏目菜单增加角标的方法。效果如上图,当然颜色随你定,很简单
这个角标貌似最近很流行,小编今天就分享下美化-wordpress栏目菜单增加角标的方法。效果如上图,当然颜色随你定,很简单
教程步骤
/*菜单标签美化黄色*/
.vip {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
/*菜单标签美化红色*/
.new {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #f308a0 0%, #fb0655 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
/*菜单标签美化蓝色*/
.label {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to right, #6454ef 0%, #3021ec 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
/*菜单标签美化绿色*/
.hot {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to right, #02C874 0%, #00BB00 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
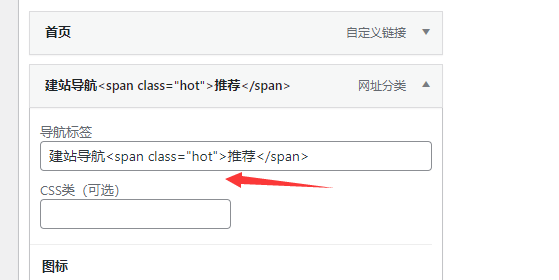
然后到主题下面的菜单设置里,在你的菜单名字后面添加上你需要的代码,如
<span class="hot">推荐</span> 显示的是绿色,大家可以自定义颜色代码
 样式为258导航所用演示,其他的主题位置有偏移适当修改就好了!
样式为258导航所用演示,其他的主题位置有偏移适当修改就好了!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...

